WooCommerce by default shows the ‘Add to Cart’ button for all simple products and ‘view product’ button for all variable products. And to see detailed information on a product, users need to click on the product image or title of it. But, some customers really find this difficult to do.
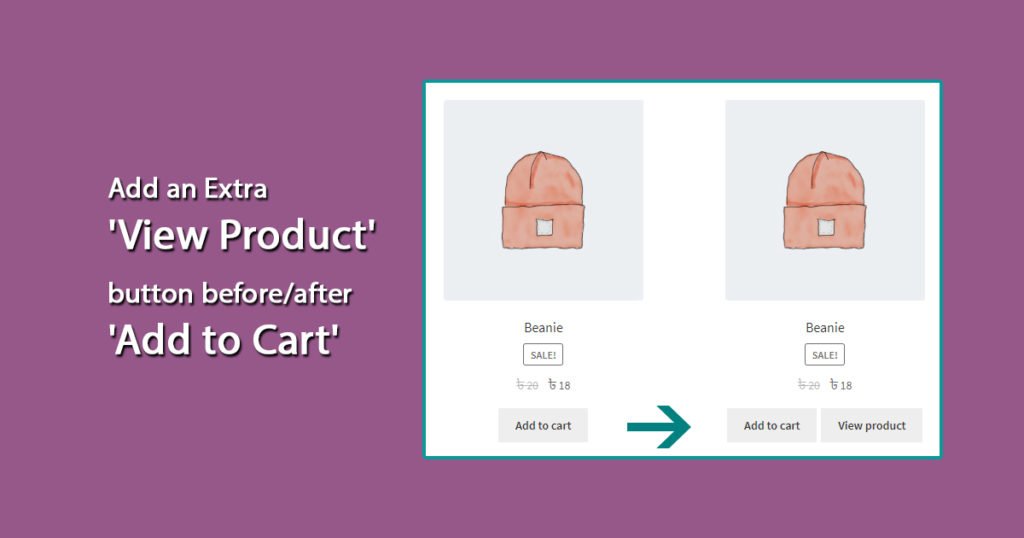
So, what if you could show an additional ‘View Product’ button beside add to cart in WooCommerce archive pages? This would definitely help lots of customers to browse your products.
In a previous tutorial, I have shared a guideline on how to change WooCommerce ‘add to cart’ button ‘view product’. A user left a comment on that article that he wants to add a ‘View Product’ button along with ‘add to cart’ for his website.
So here is how to do it…
How to Add ‘View Product’ button before ‘Add to Cart’ in WooCommerce Archive pages
Along with the default WooCommerce ‘add to cart’ button, you can add an additional button with a “View Product” text (or anything you like) linking to the single product page.

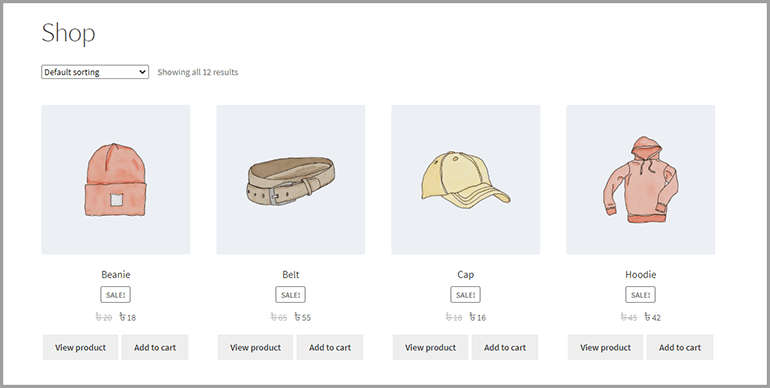
‘View Product’ button before ‘Add to Cart’
Use this Code to add the ‘View Product’ button BEFORE the ‘add to cart’ button in WooCommerce shop or archive pages.
/**
* @snippet Add ‘View Product’ button before ‘Add to Cart’ in WooCommerce
* @source https://www.wptechnic.com/?p=6692
* @compatible WC 6.3.1
*/
add_action('woocommerce_after_shop_loop_item', 'wptechnic_custom_button_view_product', 5 );
function wptechnic_custom_button_view_product() {
global $product;
// Ignore for Variable and Group products
if( $product->is_type('variable') || $product->is_type('grouped') ) return;
// Display the custom button
echo '<a style="margin-right:5px" class="button wptechnic-custom-button-view-product" href="' . esc_attr( $product->get_permalink() ) . '">' . __('View product') . '</a>';
}This will make your shop or any other product archive pages look like this:

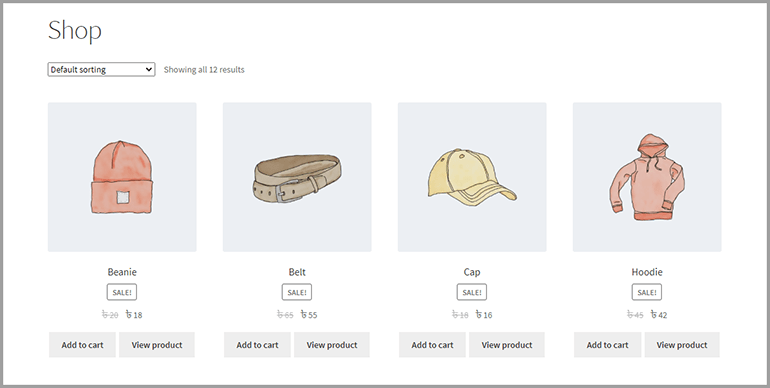
‘View Product’ button after ‘Add to Cart’
Alternatively, you can use this code to add the ‘View Product’ button AFTER the ‘add to cart’ button in WooCommerce shop or archive pages.
/**
* @snippet Add ‘View Product’ button after ‘Add to Cart’ in WooCommerce
* @source https://www.wptechnic.com/?p=6692
* @compatible WC 6.3.1
*/
add_action('woocommerce_after_shop_loop_item', 'wptechnic_custom_button_view_product', 10 );
function wptechnic_custom_button_view_product() {
global $product;
// Ignore for Variable and Group products
if( $product->is_type('variable') || $product->is_type('grouped') ) return;
// Display the custom button
echo '<a style="margin-left:5px" class="button wptechnic-custom-button-view-product" href="' . esc_attr( $product->get_permalink() ) . '">' . __('View product') . '</a>';
}This will make your shop or any other product archive pages look like this:

How about changing the text ‘View Product’ to ‘Check detail’ or anything else?
Well, that can be done too. If you want to display anything else instead of “View Product”, you can replace the view product text from the highlighted line (9) with your own.
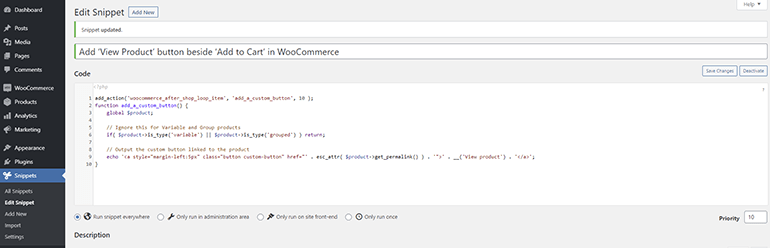
How to add PHP Snippet code to your WordPress site?
There are many ways of adding a PHP Snippet code to your WordPress website. You can add this PHP Snippet at the very bottom of your active child theme (or main theme) functions.php file. You can also add this code using any third-party plugin like ‘Insert Headers and Footers‘ or ‘Code Snippets‘ plugin.

Does this Code work for any theme?
This PHP Snippet code uses the default WooCommerce Loop. Therefore, if your theme uses the default WC loop to display the ‘Add to Cart’ button, then it surely will work.
However, if your theme has custom pages using custom page builder plugins that use different functions to show ‘add to cart’ button, then it may not work for your website. In that case, hire a Pro developer or contact your theme provider.
Did this code work for your website? Or you’re having difficulties? Either way, let me know by leaving a comment below right now.


11 Comments
Hi Muhammad, I’ve just tried adding this code to my website and it has added the button above the product name instead of in line with the Add to Basket button. I’m using an Astra theme with Elementor builder. Any advice please?
Hello Heather, we’ve tested the code just now with WooCommece 5.4.1 (the latest version as of now) and it worked absolutely fine. could you please contact your theme developer? because that’s surely a compatibility issue.
Thank you! It’s working.
Glad to know that 🙂
Thank you, just what I was looking for for my job.
Thank you so much, just exactly what I was looking for. Please is it possible to style the ” View Product” button?
Hello Jason, happy to know that the snippet worked for you. You can use the following class to customize your button:
.wptechnic-custom-button-view-product { CSS goes here }
Doesn’t work anymore most likely outdated. I have one product saying add to cart the rest say view product
Added exact code to php nothing changes still one add to cart and the rest view product
Used Code Snippet –> PHP snippet
I just checked the snippets in one of our demo sites using the default Woo Storefront theme, and injected the code using the Code Snippets plugin (You can use theme’s functions.php file too) and it worked absolutely fine.
Could you please recheck on your end? There must be a mistake. Maybe your theme is blocking it? Please try the code with a default theme like Twenty Twenty-Three or Storefront. Let me know how it goes
Hi,
I wonder if you can help,
I find when I add this code the “view product” goes right underneath the product image (for example, in your above image where the wording “Beanie” is) and the add to cart goes at the bottom (underneath the price). Any ideas why this might be? We are using Astra theme. Thanks so much for ay help,
Chris. x
Hello Chris,
I’m sorry that I can’t help you solve that issue here. Please feel free to contact us here.